MacBook Pro 16インチ
M3 Proモデルを
2024年4月に
買いました。
Webクリエーター能力認定試験を
受けたいという生徒が
Macでしたい
と言ったのが
きっかけでした。
結局
私たちの
住んでいる県では
Macで
Webクリエーター能力認定試験を
行っていなかったので
Windowsで
授業を
行っているのですが
また別の生徒で
今年から
高校に
進学した生徒が
学校側から
Macを購入するように
言われたようで
Macを購入したので
もしかしたら
Macで授業する必要が
でてくるかもしれない
と思って
購入しました。

CPU M3 Pro
メモリ 18GB
ストレージ SSD 512GB
11コアCPU 14コアGPU
USBポートが付いていない為

4K HDMI
USB-Aが2つ
SD、MicroSDに
変換できる
アダプターも
一緒に購入して
全部で
464,817円しました。
しばらく
日の目を
見ることは
なかったのですが
その
高校に入学した生徒は
私の教室での授業は
CPUが
Ryzen 5の
Windowsで
行っているのですが
最初にパソコンを
設定する時に
ユーザー名を
カタカナで作った為に
Unityで
ゲームを作る
授業をしているのですが
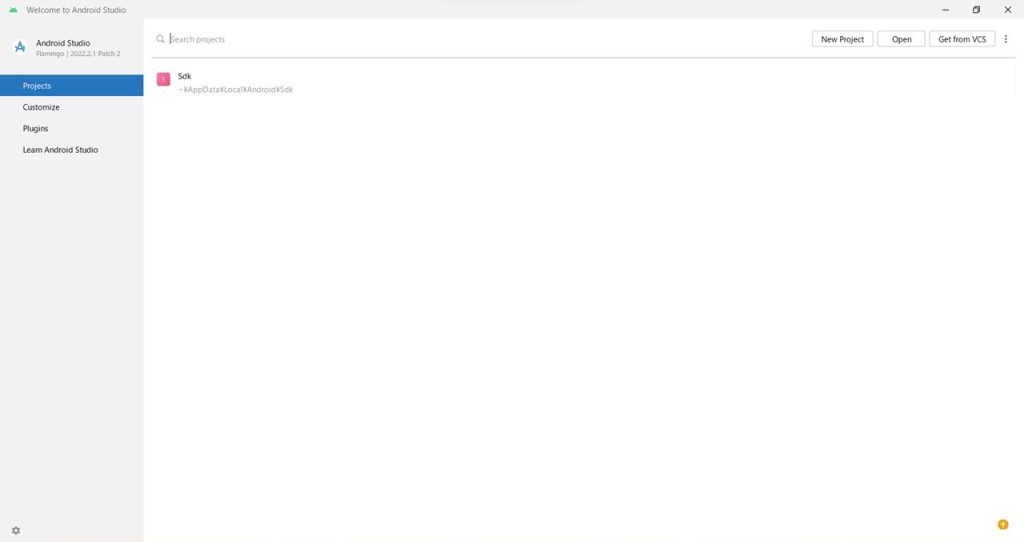
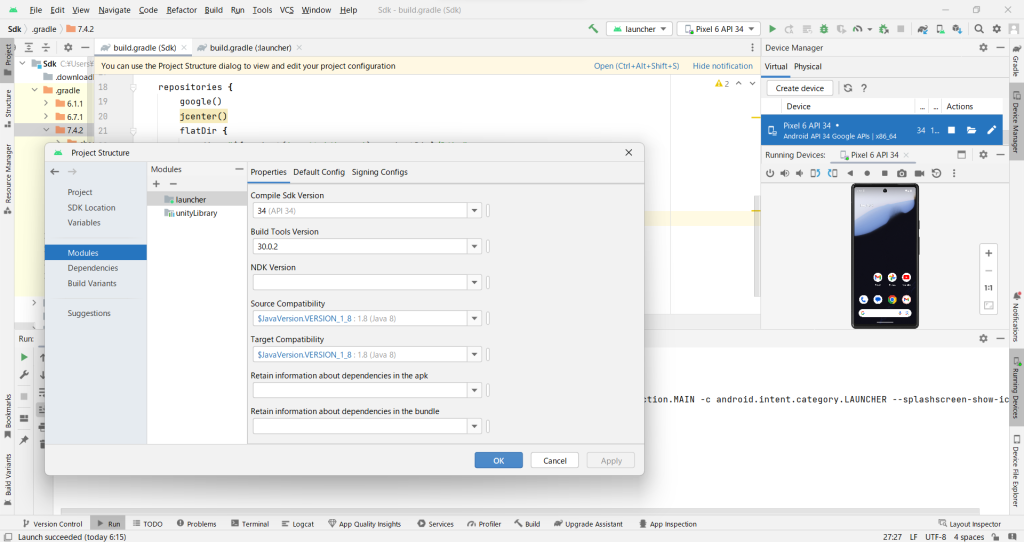
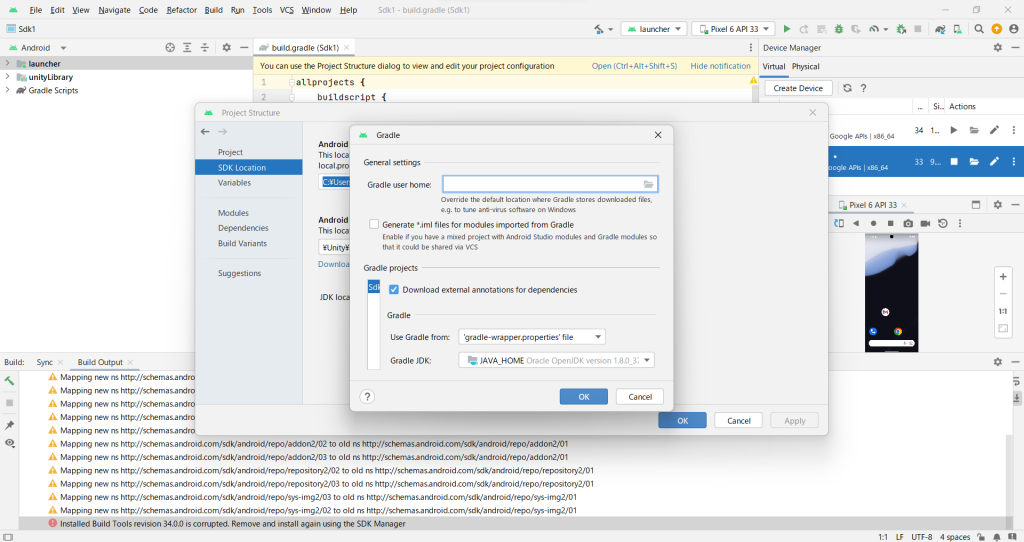
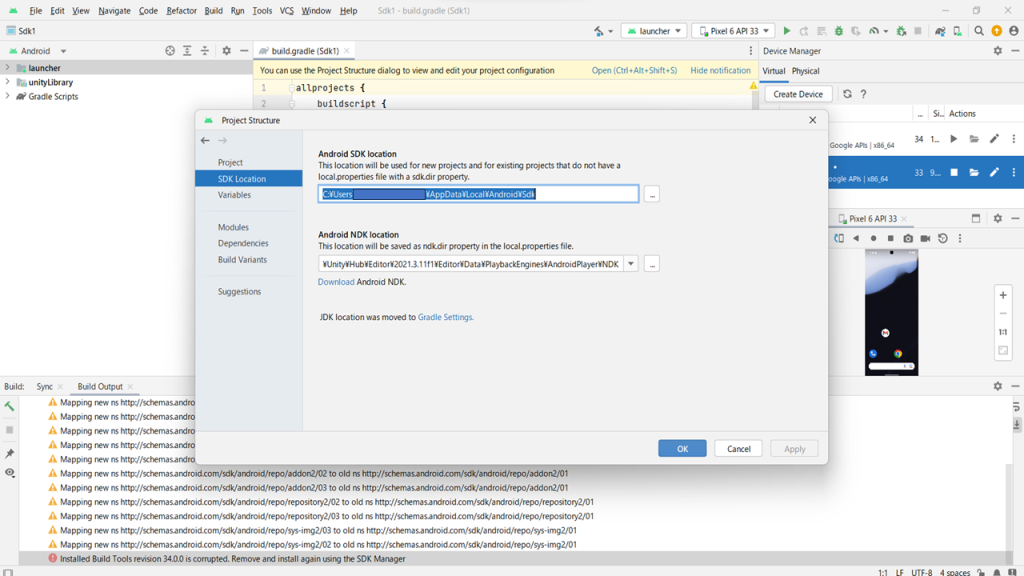
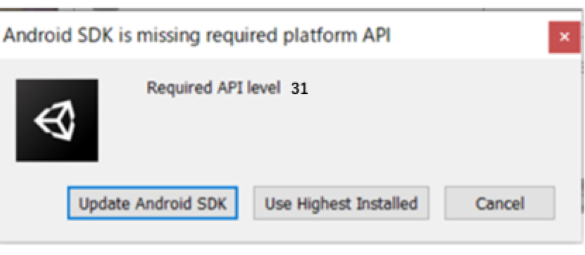
Android Studioを
インストールすることが
できなくて
ユーザー名を
ローマ字表記にした
別のローカルアカウントを
作って
そのローカルアカウントで
ログインした場所に
カタカナの
ユーザー名で
ログインした場所に
作っていた
授業の内容の
ファイル一式を
ゴソッと
丸ごと
インストールし直したので
色々
負荷がかかったのか
オンライン授業で
使っている
Skypeで
画面共有ができなくなって
そしたら
Macがあるから
Macで
授業しようと
いうことになって
今
MacBook Pro 16インチ
M3 Proモデルに
授業でする内容を
準備している
所です。
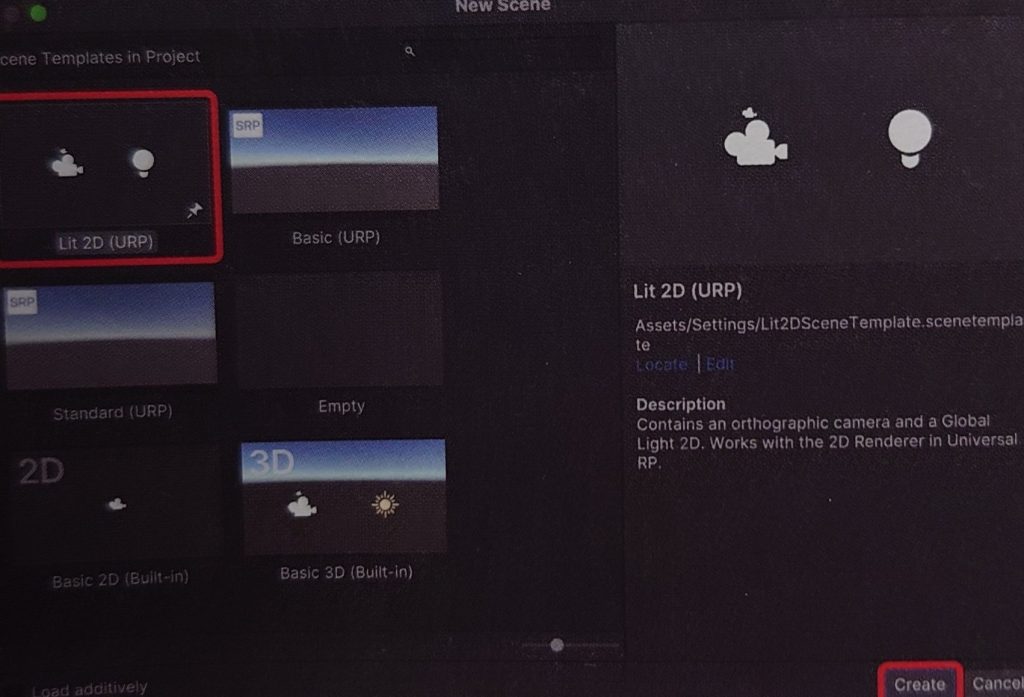
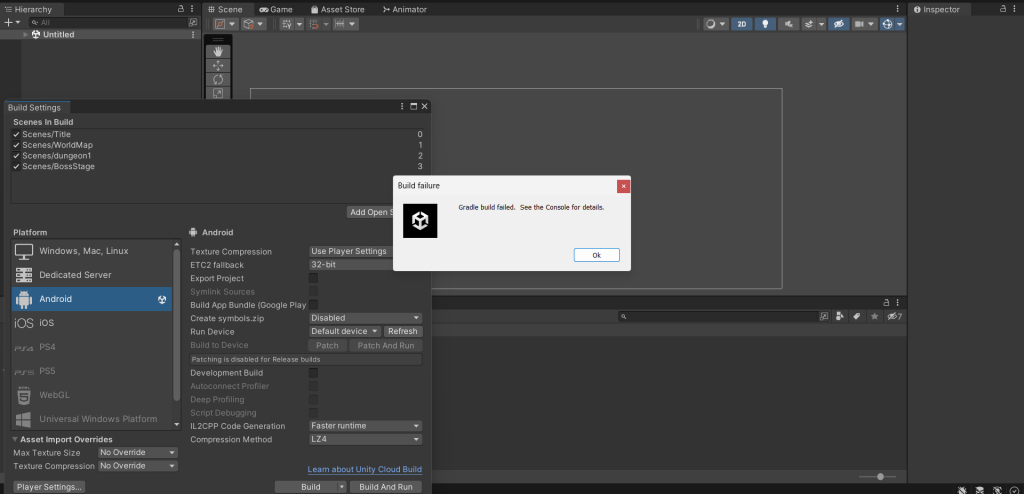
Unityで
2Dゲームを作る
授業をしているので
そのままUSBに
見本で作った
完成品を入れて
MacBook Pro 16インチ
M3 Proモデルに
移せないかと
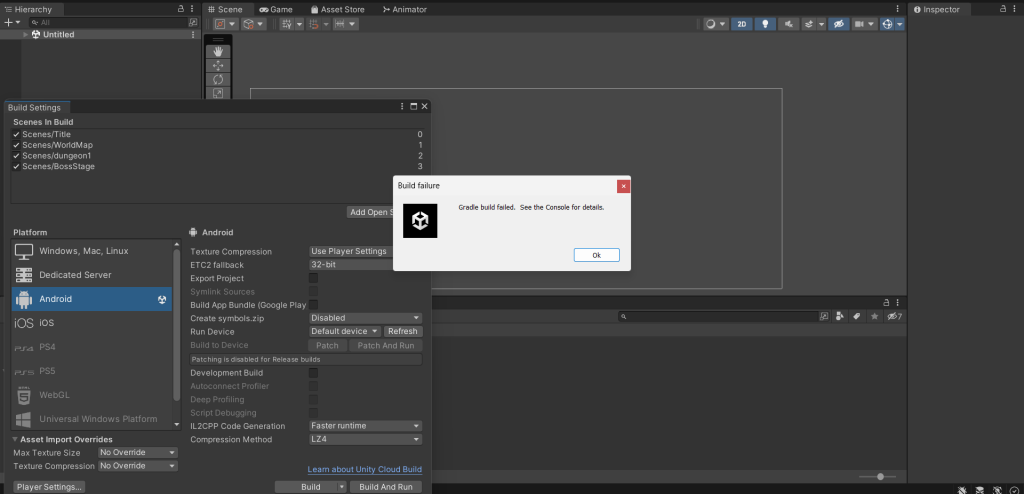
やってみたのですが
MacとWindowsでは
様式が違うので
ファイルを移せても
Unity for Macでは
開くことが
できず、
作りなおしています。
Macはやはり
使いづらいです。
まずUnityは
Visual Studioで
プログラミング言語C#
を使って
プログラミングしていくのですが
Unity for Macを
インストールする時に
Visual Studioが一緒に
インストールされないです。
しかたないので
別に
Visual Studio for Macを
インストールして
UnityのEdit>Preferences>
External Toolsで
設定しようとしたら
Editの中に
Preferencesが見つからず、
Unity for Macは
Unity>Settings>
Preferences>
External Tools
にありました。
おまけに
Unityで作った
プロジェクトが
Windowsの場合は
ドキュメントに
保存されるけど
Macの場合は
デフォルトでは
起動ディスクが
非表示になっている為
見つけることができず、
プロジェクトを
開くときは
まず
起動ディスクを
表示する作業から
しなければならないという
面倒くささがあります。
さらに
Visual Studio for Macは
2024年8月31日に終了で
Visual Studio Codeを
使いなさいと
Microsoftは勧めているので
またやり方を
勉強しないといけないです。
それと
Unity for Macで
ショートカットキー
undoキーが
使えないです。
Unityは
やり直しの←キーのようなものは
ついていないので
ショートカットキーを
使うのだけれど
Windowsの場合は
Ctrl + Zで
やり直しできるけど
Unity for Macは
⌘ + Zでも
やり直しできないです。
できるのもありますが
できない時が多いです。
保存しないで閉じたら
元にもどるかと思って
保存しないで閉じて
また開いたら
しっかり保存されている・・・
また
1から作りなおしました。
それ位
Macは使いづらいです。
後、Scriptを
ゲームオブジェクトに
アタッチする時
Windowsの場合は
drag and dropが
簡単にできますが
Macはコツが要ります。

矢印が

こんな風に
回り込んでいないと
アタッチ出来ません。
ところで
M3モデルとは何か
ということを
おさらいしておきたいと
思います。
M3チップ
2020年の製品から
Appleは
独自開発のCPU
「Appleシリコン」を
採用しています。
以前のチップより
処理速度が格段に速く
極めて省電力な
優れたチップです。
「M1」「M2」「M3」の
3シリーズが存在し、
M3が現在もっとも
速いチップとなっています。
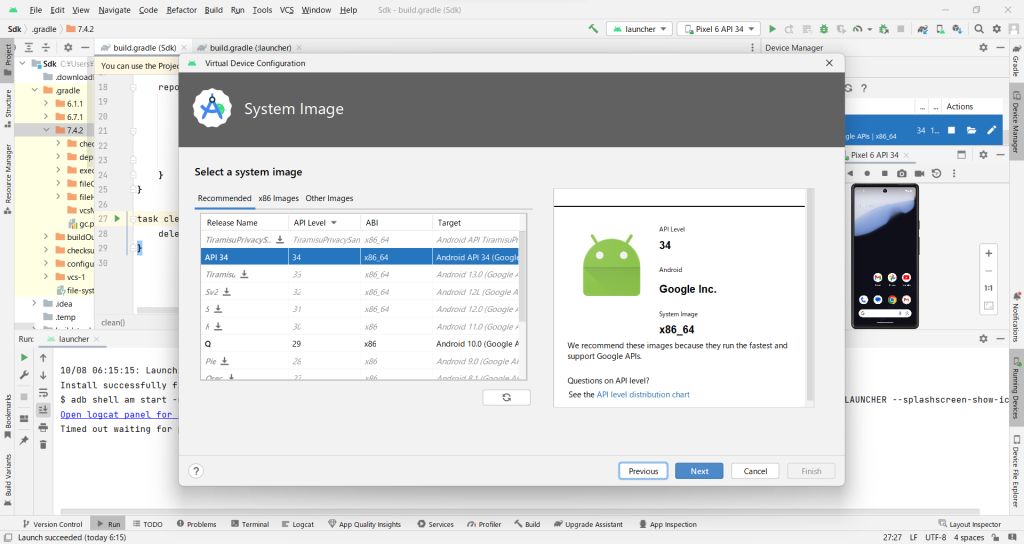
Androidアプリを作るのに
必要なのは
PCはWindows
スマホはAndroid
開発環境は
Android Studioですが、
iPhoneアプリを作るのに
必要なのは
PCはMac
スマホはiPhoneまたは
iPad
開発環境はXcode
です。
CPUがMシリーズになってから
Xcodeを使ったことがないので
Unity for Macの
2Dゲームを作ったら
試してみたいと
思ってましたが、
まず持っている
iPad Pro 9.7インチを
最新バージョンに
アップデートしました。
iPad OS 16.7.8になりました。
iPad Pro 9.7インチは
iPad OS 16までしか
あげられなくて
iOS17には
バージョンアップ
できないそうです。
mac OS Sonomaだと
開発環境Xcodeは
Xcode15しか
使えず、
iOS17じゃないと
Xcode15が使えないので
新しいiPadを買わないと
iPadアプリは作れません。