CLIP STUDIO PAINT EXを使って
授業するのも
もう9か月目になります。
最近では
CLIP STUDIO PAINT EXの
直線ツールの
左右対称定規で描いた絵を
Photshopドキュメント(PSD形式)で
保存し
Live2Dで
Vtube Studio向けに
編集するということもしています。
その方法は
まず
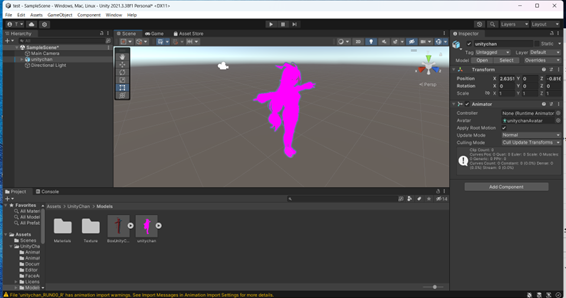
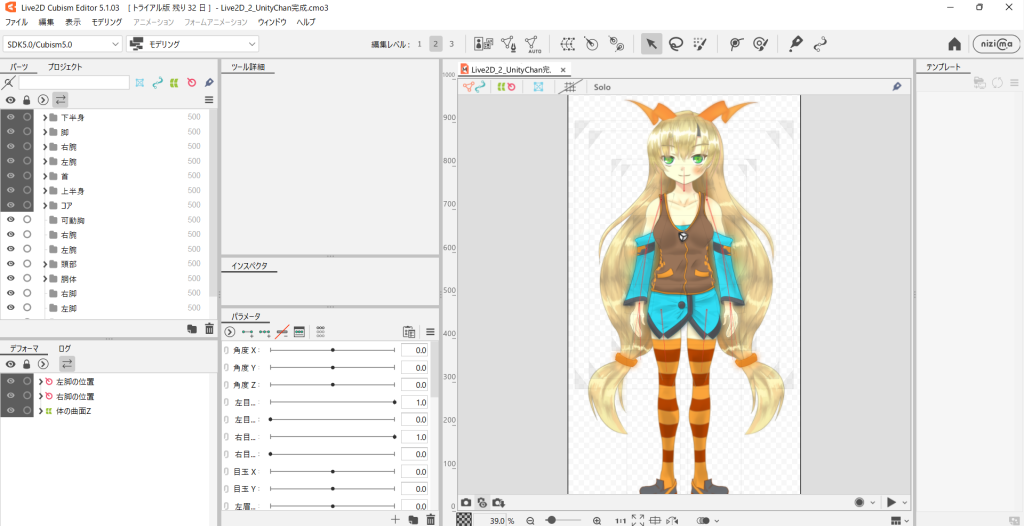
①CLIP STUDIO PAINT EXで
作った絵の
パラメーターの3点キーを
作り
ワープデフォーマ
で動きを作ります。
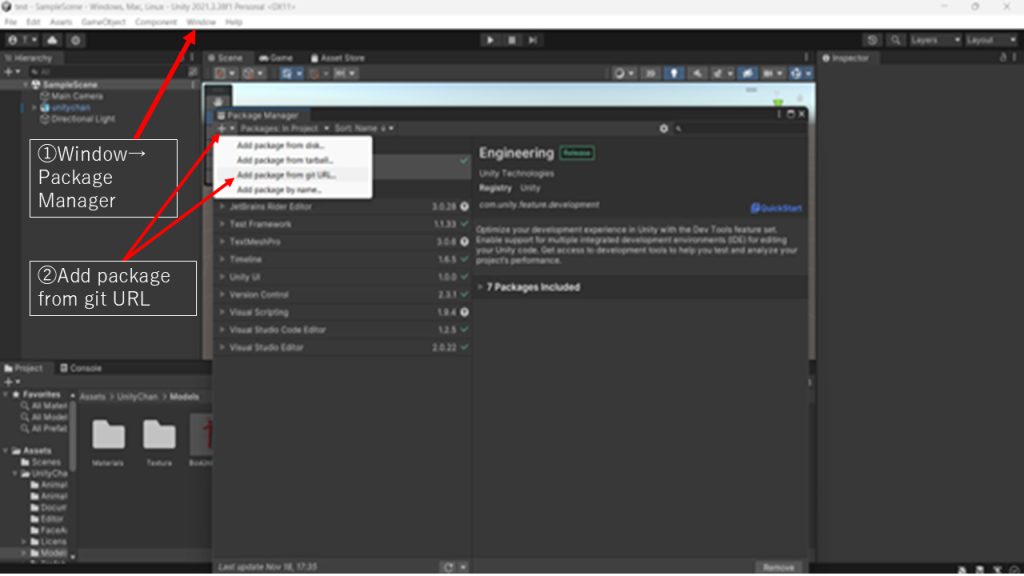
②テクスチャアトラスの作成を
しなければならないので
⑴ファイル →組込み用ファイル書き出し →
moc3ファイル書き出し →書き出し設定OK
⑵ファイル名と同じフォルダ名(半角英数字)で保存
⑶.moc3や.jsonなどの
ファイルが入った
フォルダができます。
⑷それをVtube Studioに
モデルとして
インポートする時
「このフォルダにLive2Dから
書きだしたフォルダを
移してください」
と出るので
フォルダを移すと
OBS用のモデルが
Vtube Studioで作成されます。
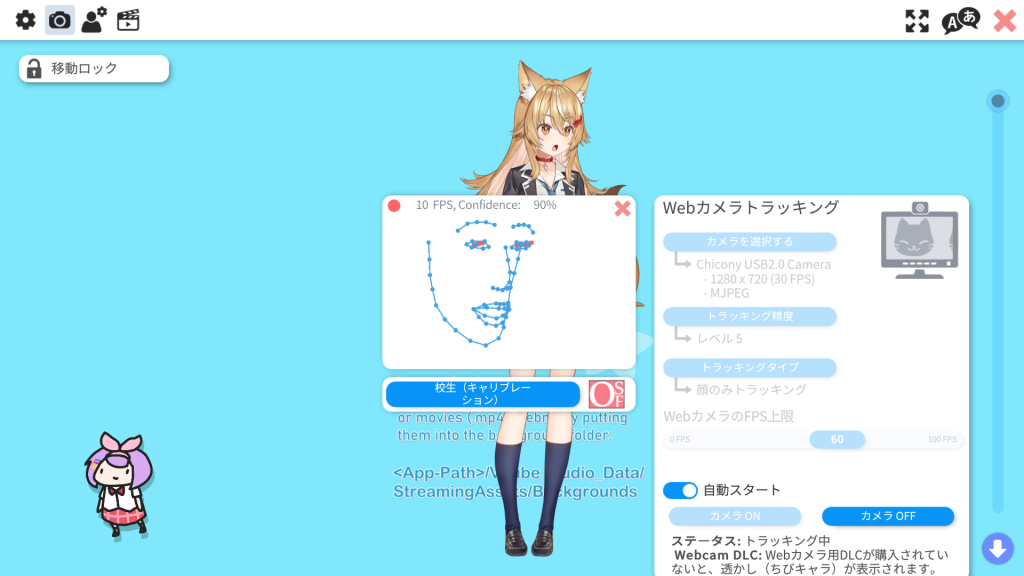
その
Vtube Studioで作ったモデルを
YouTubeで
Vtuberとして配信するのに
OBSというアプリを使います。
今回は
そのOBSの使い方を
書き留めておきたいと思います。
OBS Studioを設定する
①まずOBS Studioを設定します。
https://obsproject.com/ja/download
にアクセスし
ダウンロードインストーラーを
クリックします。
②ダウンロードした
OBS Studioのインストーラーを
ダブルクリックして
開きます。
セットアップウィザードが
表示されるので、
画面の指示にしたがって
インストールを進めます。
③インストールが完了したら
デスクトップの
ショートカットアイコンを
ダブルクリック、もしくは
スタートメニューの
ショートカットアイコンを
クリックして
OBS Studioを起動します
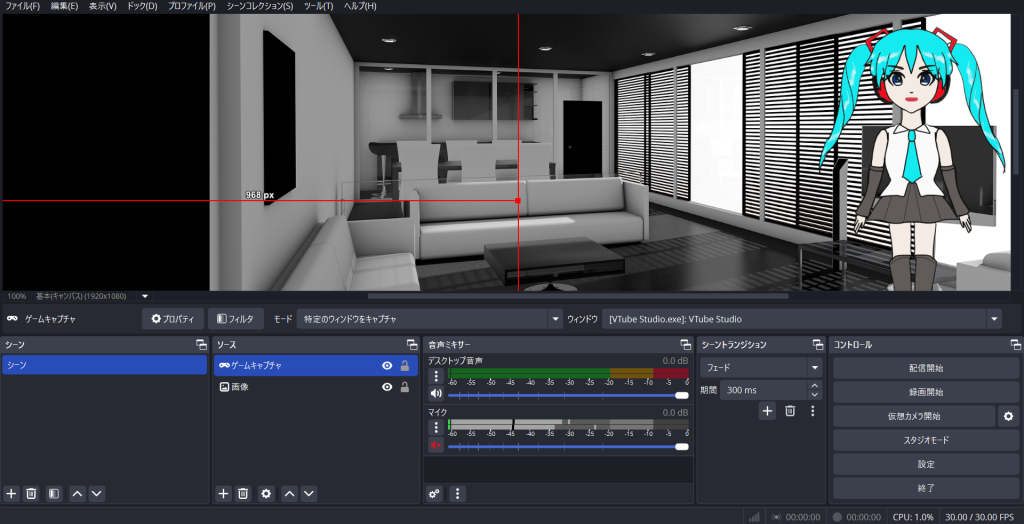
④OBS Studioの画面です。
Vtube Studioは起動しておきます。

⑤「ソース」パネルの
「追加」ボタン+をクリックします。
「ゲームキャプチャ」を
クリックします。
⑥「ソースを作成/選択」画面が表示されるので、
「VTubeStudio」と言う名前で
新規作成します。
⑦表示されたプロパティ画面で
「モード」を
「特定のウィンドウをキャプチャ」にし
「ウィンドウ」に
VTube Studioを
指定します。
「透過を許可」に
チェックを入れ、
「OK」ボタンをクリックします。
⑧これで、
VTubeStudioの
表示画面が
OBS Studio上にも
表示されます。
配信用に表示を
調整していきます。
⑨アバターの表示を小さくし
右に配置してみます。
OBS Studio上に表示されている
VTube Studioの画面を
クリックすると、
赤枠の
バウンディングボックスが
表示されるので
四隅のどこかを
ドラッグして縮小します。
さらに
赤枠の中央をドラッグして
右に配置します。
⑩背景が真っ暗で味気ないので、画像を配置してみます。
「ソース」パネルの
「追加」ボタンをクリックし、
「画像」を選択しました。
ここでは、フリー素材の画像を
指定しています。
⑪画像が前面に表示されて
アバターが隠れてしまっているので
表示順序を変えていきます。
OBS Studio上に表示されている
画像を右クリックし
「順序」→「最下部に移動」を
選択します。
⑫隠れていたアバターが表示され、
背景にも面白みが出ました。
これで、
OBS Studioへの
表示設定は完了です。
次の
「YouTubeで配信する」で
実際にライブ配信する方法を
解説します。
YouTubeで配信する
①OBS Studioの
「設定」ボタンをクリックします。
②「設定」画面が表示されるので
「配信」タブを
選択します。
「サービス」を
「YouTube – RTMPS」にし
「アカウント接続(推奨)」ボタンを
クリックします。
Webブラウザが起動するので
YouTubeアカウントで
ログインします。
ログインが完了し
「設定」画面で
アカウントの接続が確認できたら
「OK」ボタンをクリックします。
③OBS Studioの
「配信の管理」ボタンをクリックします。
④「Youtube配信の設定」画面が
表示されるので
配信のタイトルや
公開範囲といった必要事項を
入力します。
必要事項を入力したら、
「配信を作成」ボタンを
クリックします。
「ストリーミング配信」を
クリックして
「ストリームキー」に表示されているキーを
コピーします。
OBSの画面に戻って
「ストリームキー」の入力欄に
先ほどコピーしたキーを
貼り付けて
「適用」→「OK」をクリックします。
⑤「配信開始」をクリックすると
YouTube上で
ライブ配信が開始されます。
⑥配信をやめるときは
「配信終了」ボタンをクリックします。
P.S.
最初にマイクをオフにしておくと、
よけいな音が
最初に公開されなくて
おすすめです。